
网页渲染性能对于用户体验非常重要,V8引擎一直在通过各种基准测试验证和优化JavsScript。2017年,V8将引入真实场景度量,以更好针对真实场景进行优化。
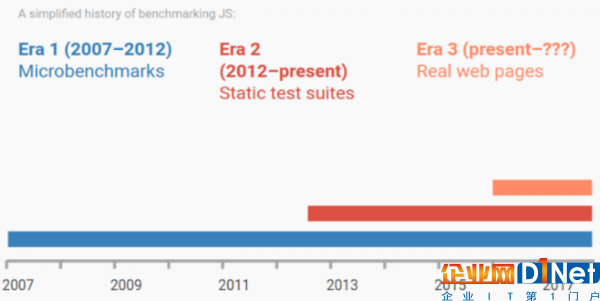
有一句老格言说得好:“有度量才有改进”。这对于JavaScript虚拟机来说也非常适用。对于虚拟机开发团队来说,选择一个合适的度量方式对于指导性能优化非常必要。JavaScript度量方式从最初的微基准测试到后来的静态测试集,直到V8即将采用真实网页。

和其他JavaScript引擎类似,V8也通过合成基准测试来度量性能指标。刚开始,引擎开发者使用诸如SunSpider、Kraken等微基准测试框架;随着浏览器市场的发展,基准测试进入了新纪元,诸如Octane、JetStream等更加大型的框架被使用,但是它们仍然属于合成基准测试引擎。
微基准和静态测试集有它们的优势:它们非常容易理解,运行方便,能够在任意浏览器中执行,容易进行对比。但它们也有很大的劣势:测试用例非常有限,难以模拟现实中众多复杂的网页;另外,基准测试需要经常变化,以满足不停进化的前端框架和前端技术;最后,基于基准测试分数的优化,对于真实用户或者前端开发者来说不一定有感知。
通过WebPageReplay和运行时调用状态来度量真实的网页性能
基于上述传统基准测试的缺陷,V8团队通过加载真实网站页面来度量真实性能。最终,他们通过基于Chrome的组件WebPageReplay来录制网页请求,并按照需求进行回放。
随后,配合WebPageReplay组件,他们又开发了称为运行时调用状态(Runtime Call Stats)的工具,以记录不同JavaScript代码在执行时实际使用到的V8组件。有了这个工具的帮助,不仅能够让使用真实网站来测试V8变得更加方便,同时能够完美展示为了V8在执行不同JavaScript代码时会表现的不同。
目前,V8团队已经使用了将近25个网站进行性能度量,来指导V8的优化。这些网站,是从Alexa前100名中,以使用JavaScript框架(React、Polymer、Angular、Ember等等)、地理位置分布以及开发团队与V8团队有合作等因素最终挑选出来。
想要深入了解网页和运行时调用状态的测试集开发详情,请收看 BlinkOn 6演讲:真实世界性能。读者也可以自己执行运行时调用状态工具。
和真实网页加载的区别
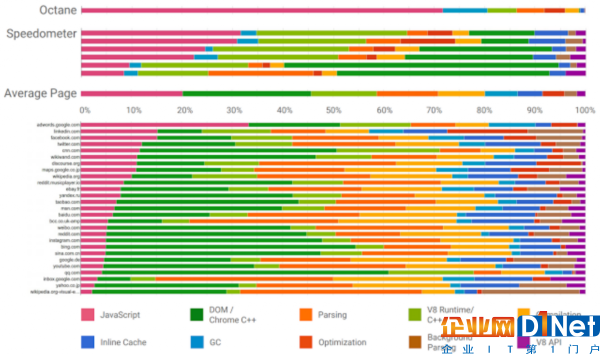
通过运行时调用状态工具,可以直观的观察到真实网站性能度量数据,并能够和传统基准测试进行比较,了解不同JavaScript执行时V8的内部情况。
从这些对比数据上,我们会发现性能基准测试工具Octane和实际25个测试网站相比差别很大。从下面的图表可以看出,Octane的颜色区域和其他网站测试结果相差很大。当运行Octane时,V8的瓶颈在于JavaScript代码执行,然而在处理真实网页时,V8的瓶颈却是解析和编译。如此大的差别最终会导致针对V8的优化效果不佳,甚至产生反效果。

从这个图表还能发现,相比于Octane,Speedometer和现实数据更加接近。Speedometer是一个WebKit的基准测试库,其中包含使用了React、Angular、Ember等框架编写的测试用例,和实际的25个网站获得的数据比较匹配。
最终目的:更快的V8引擎
在过去一年中,基于真实网站的测试集和运行时调用状态工具已经帮助V8有了大约10%~20%的性能提升。由于之前的优化主要着关注于Chrome的页面加载优化,2位数的性能提升已经是个不错的成绩了。这些优化同样使得Speedometer性能基准测试的分数提升了20%~30%。
这些性能的提升,对于使用现代JavaScript框架(或者类似模式JavaScript代码)的网站会有明显反应。其他一些提升,如JavaScript内置功能Object.create和Function.prototype.bind的优化、围绕着对象工厂模式的优化、V8引擎的内联缓存功能实现、实时解析器优化等,对于普通JavaScript执行性能优化也有帮助。
V8团队将持续使用真实网站加载性能来指导V8引擎优化。











 京公网安备 11010502049343号
京公网安备 11010502049343号