
现在不少技术人有记录的习惯,记录与Bug奋战的故事,记录一些实践心得,本文作者也是一个喜欢记录的程序员,并且喜欢在博客上写文章,这次他将讲述自己用React、GraphQL和Cosmic JS创建一个简易博客的经历,这是一个建立在现代技术堆栈上的轻量级博客,具体如何做呢?(Github源代码、demo视频以及在Cosmic JS上安装简易React博客等内容链接均在文末提供)
1、入门
第一步当然是确保你的机器上安装了Node.js和NPM,如果没有,请访问Node.js官网以安装最新版本。
然后,开始为应用程序创建文件夹。在你喜欢的终端中运行以下命令:

接下来,让我们添加一个package.json文件导入应用程序的所有依赖关系:
vim package.json
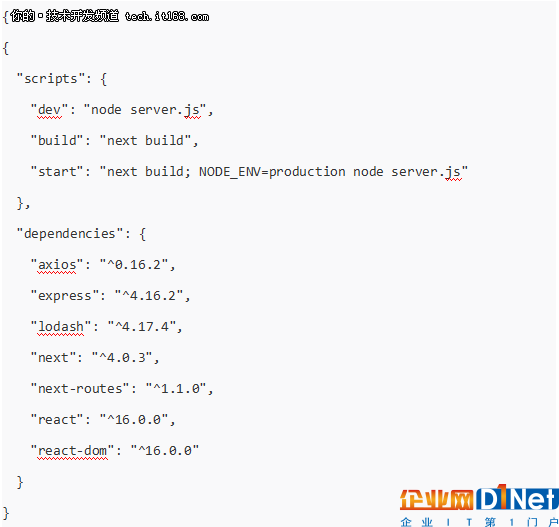
将以下内容添加到package.json文件中:

这是一个相当轻的应用程序依赖列表。所以要安装的是:
·Axios为基于承诺的HTTP客户端从Cosmic JS GraphQL API中获取内容。
·Next.js作为React Universal框架。
·Next routes 动态路由。
·Express为服务器端Web应用程序框架。
·React处理用户界面。
脚本是开始生产和开发应用程序所必需的。
运行以下命令来安装依赖关系:
· npm i
2、建立博客
接下来,让我们开始建立博客页面。首先,创建一个页面文件夹并添加index.js文件:
· vim index.js
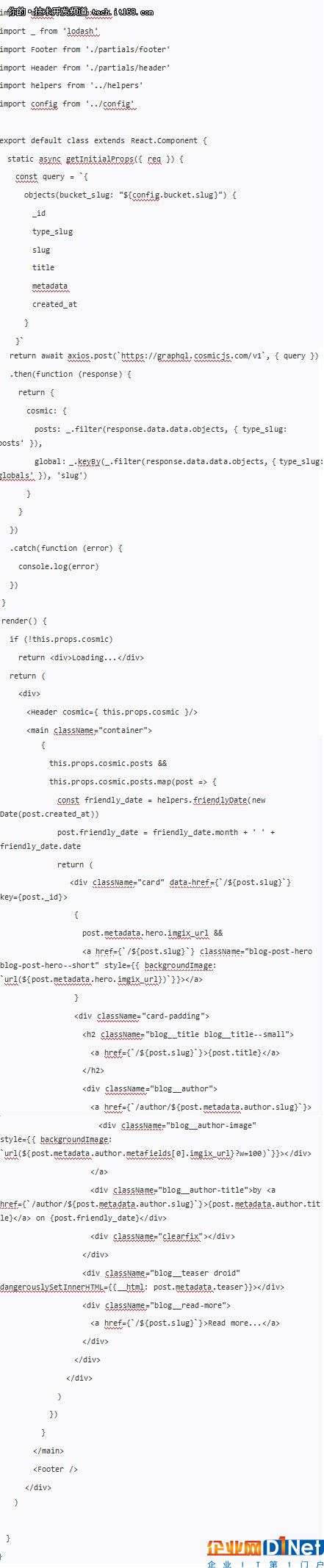
将以下内容添加到index.js中:

这个过程,会发生几件事情:
·导入基本模块:Axios,Lodash、其他帮助器以及组件。
·拉一些部分:页眉和页脚,你可以从GitHub的代码库中引用这些部分。
·查询Cosmic JS GraphQL API只返回我们需要的东西:_id,type_slug,slug,title,metadata和created_at。
·把元素中的主要组件设置为cosmic对象,并使用lodash解析Post和Global Object类型。
·将帖子数组数据和图片网址返回主要blog Feed。
3、单一post查询
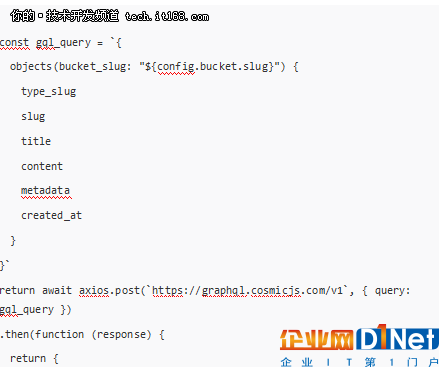
对于单个post,添加一个post属性到props。通过将query.slug与Object slug进行匹配找到Post:


▲(完整代码请查看Github)
结论
这是Simple React Blog简要版本,可以在Cosmic JS Apps(https://cosmicjs.com/apps?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17)页面下载。完整的代码库包括一个单一页面视图,以及可以查看每一次提交的更改。在GitHub上查看完整的代码库,并将应用程序安装到Cosmic JS Bucket中,从Cosmic JS仪表板单击几下即可部署此应用程序。
Github源代码地址:https://github.com/cosmicjs/simple-react-blog?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17
DEMO视频地址:https://cosmicjs.com/apps/simple-react-blog/demo?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17
在Cosmic JS上安装简易React博客:https://cosmicjs.com/apps/simple-react-blog?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17











 京公网安备 11010502049343号
京公网安备 11010502049343号